A few weeks ago, I was browsing through Instagram on my phone. I noticed an image of a quote. I took a screenshot from my phone to remember it. The quote was:
“Innovation comes only from readily and seamlessly sharing information rather than hoarding it.” Tom Peters
The quote really resonated with me. When I'm working on a project at work or dabbling in creating something on the side, I often come across resources that I share. It's become almost a ritual in our office, where someone will find a useful project example and call everyone over to see. It keeps us innovating. It's inspiring, refreshing, and motivating to share with others and have it reciprocated.
I was working on a project where I was trying to convey a process and tell a story at the same time. I wanted users to feel like they are moving through the process and experiencing it. I wanted to keep them interested because learning can be instructionally sound and interesting. I never choose a technology prior to creating my design though. My design always influences the outcome.
I was looking for a non-traditional way to immerse users into this interactive story. I came across several interactive parallax scrolling projects that told stories. I shared my find with my colleagues and I wanted to share my finds with you. Here are 5 creative project examples to help inspire you and how to get started on creating similar projects.
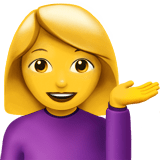
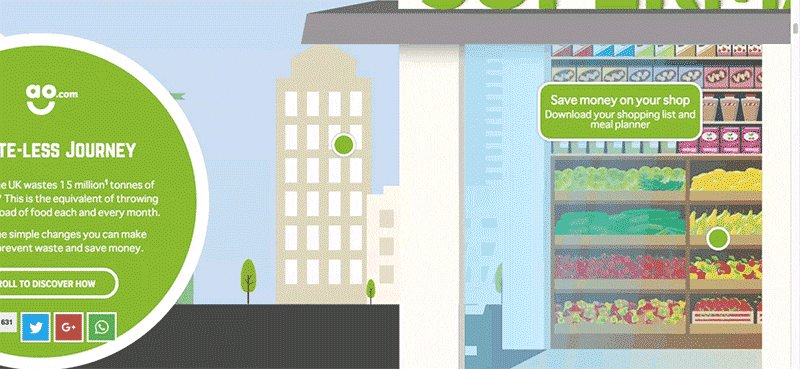
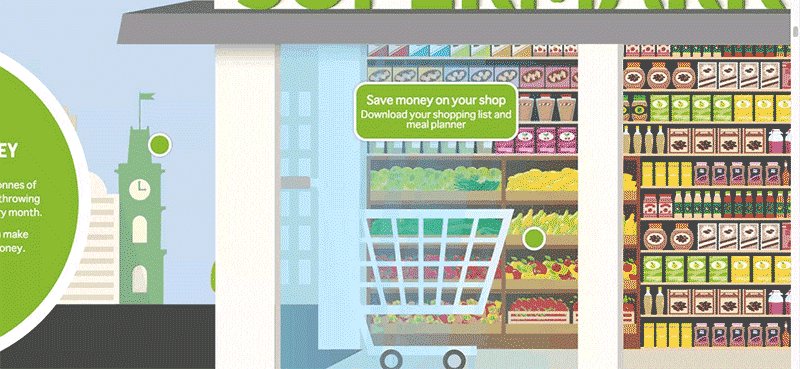
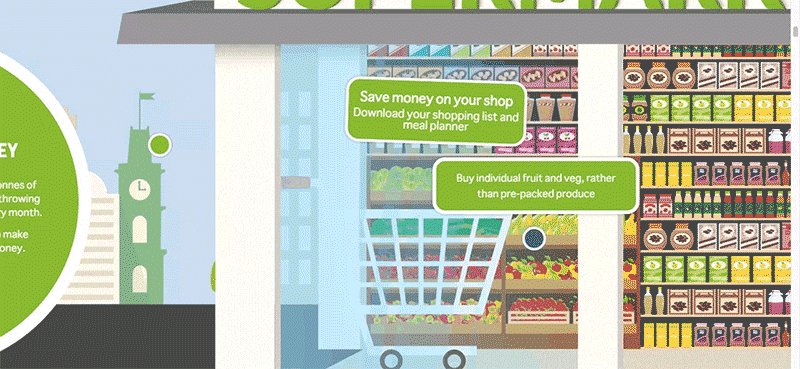
This first example is the parallax project that triggered me to share the projects following it.
This site is an example of an interactive parallax scrolling project. You go on a journey through a grocery store and met with tips and resources on how to make environmentally friendly decisions. Another cool parallax example you should check out is on the story of an astronaut travelling through space.

How can I create a similar project?
Here's what you'll need:
Use Adobe Muse and the Scroll Effects tool inside of it to create a similar project. No coding required! Download examples to work with and see a demo of the examples in action.
However, if you are a coder another option would be to use something like the skrollr parallax scrolling library.
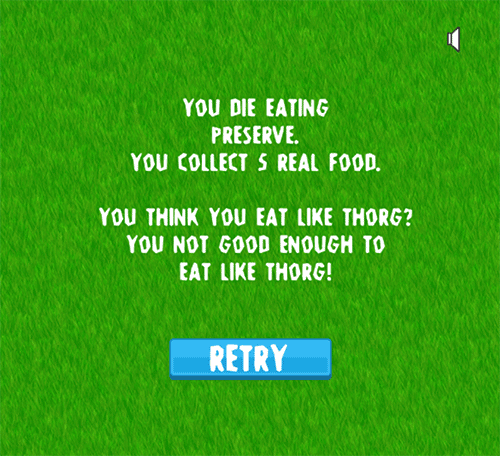
I look up to many Instructional Designers in the industry and Kristin Anthony is definitely one of them. In addition to sharing knowledge as an Instructional Designer, she has been sharing her journey of learning coding and game development. Anthony created a tiny game titled Paleo. In this quick game, you are a cave person who must only eat a Paleo diet. It's a pretty cool way of using a declarative knowledge type of teaching strategy. By eating different food, you learn what foods are and are not Paleo. I could see similarly designed games being developed as a part of a curriculum.

How can I create a similar project?
Here's what you'll need:
Kristin Anthony used Phaser.io (a HTML5 open source game framework) for her game but you don't have to code to create games!
For WYSIWYG game creation tools check out GameMaker, Construct 2, and Game Salad. For those who want to code check out Unity, Phaser.io, or Stencyl (for a bit of coding and WYSIWYG.)
I originally saw this video come up on my Twitter feed. I dig Killer Infographics' visual designs and always check out their new work. The Earthquake Preparedness video gives tips on how to prepare for an earthquake. They take a serious topic and actually make it enjoyable. I love the humor and uniqueness of the video. I have been teaching myself After Effects over the past few weeks because there's just so much more you can do when you aren't limited to using a specific library of animations. With After Effects, you can truly tell a story the way you need it to be told.
How can I create a similar project?
Here's what you'll need:
There are many easy to use animation tools out there but to create videos tailored to your needs After Effects is where it is at. To get started I recommend jumping into LinkedIn Learning/Lynda.com's two newest courses on After Effects. First take the Essentials course and then take the Motion Graphics course. I give both of them 5 stars.
I learned how to create this spiffy camera tracking effect in the first LinkedIn Learning After Effects course. Check the video out below.
Dogfish Head Beer Making Process
Awhile back I had featured the Dogfish Head Beer Making Process in a post about cinemagraphs. What's a cinemagraph?
Cinemagraphs are still photographs in which a minor and repeated movement occurs, forming a video clip. They are published as an animated GIF or in other video formats, and can give the illusion that the viewer is watching an animation. – Wikipedia
The Dogfish Head cinemagraphs made me think about how cinemagraphs could be using in learning to tell a story or to show a process. It would be a cool way of chunking out steps and then using text below to explain the process in more detail.
How can I create a similar project?
Here's what you'll need:
You can use Photoshop to create cinemagraphs
There is also software and apps out there that are specifically made for creating cinemagraphs.
Flixel has both an app and software specifically made for creating cinemagraphs, so if you're looking for the easiest way to do it then this might be the best option.
I Didn't Know Sketch Could Do That!
UX Power Tools is probably one of my most frequently visited Medium blogs. Their latest post showcases a series of animated gifs that highlight some sweet not so well known features of the mock up tool Sketch. I'm totally into animated gifs in instruction when they quickly highlight how to do something. I've seen animated gifs used as performance support in learning technical processes and also as a tool for onboarding users to using new software.
How Can I Create A Similar Project?
Here's what you'll need:
Last year I wrote a post on gif creation software. Another option is to Google "video to gif" you'll find a never-ending list of web apps for creating gifs in seconds. There are Google Chrome plugins for creating gifs too. One that I'm currently using is Bukket app. A special thanks to Mike Taylor for retweeting an article with the link to the plugin!
— Mel