Creating a workshop about xAPI has been a dream of mine. Learning about xAPI is one of my passions and I wanted to be able to share what I have learned with others and hopefully create a spark for them too.
I put my own twist on every personal project I work on. That twist might be in the topic I cover, the visual design I create, or applying a new technical trick that I have learned. I put my own spin on an xAPI workshop for Corporate Learning Analytics this July.
I wanted to break up my xAPI workshop into three parts. The three parts would be an introduction that is guided by talking points and Q&A, a workshop based on a scenario that aligns to meeting learning and business goals, and a demo of making that project come to life.
So, what does the workshop cover?
The presentation/Q&A
First, I started with a presentation that covered:
- what xAPI is and how it is different from SCORM
- some basic terms used in the community
- the benefits of using xAPI (also versus other ways of collecting data)
- how to prevent negatives
- things to consider when selecting an LRS
- general team roles and the future of teams using xAPI
- some examples of work I have done
- an overview of my big list of xAPI resources and when/how to use them
- tips for getting started
My top three tips for getting started with xAPI are:
- Join the xAPI Cohort and work on a project with a team (you get out of it what you put into it, so if you are lurking you may learn about xAPI but the best way to get experience is to join a team).
- Find a small project at work to test xAPI on where it will be impactful. There are lots of trial and sandbox learning record stores out there to use. Be sure to check with your department to see if it’s fine to do.
- View case studies on other companies who have started using xAPI, this can help you to make a plan to get buy in.
The next part of the workshop is a scenario that teams work on at tables.
The scenario
After learning about xAPI it was time to put all of that knowledge into action. I created a scenario where learning aligns with business goals and you must measure the effectiveness.
The scenario is accompanied by a handout that will help teams think about the data they will collect. In conjunction with the handout, the teams have access to a Rewards Program Guide that employees in the scenario have access to.
In the scenario based workshop one person per table is to be the scribe and one is to be the answer key holder. The answer key holder receives a handout with suggested answers. The answer key holder will help the rest of the table arrive at answers if they get stuck.
When the tables have completed the handout they will present what they came up with and why.
Read the scenario and handout.
TL;DR (Too Long; Didn’t Read)
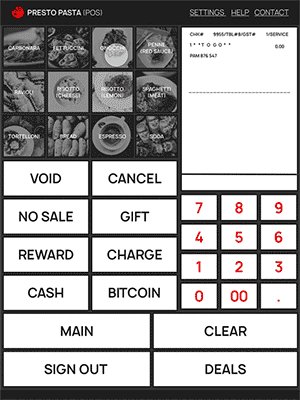
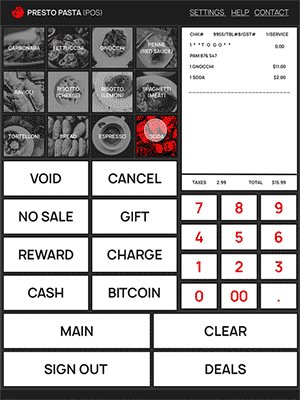
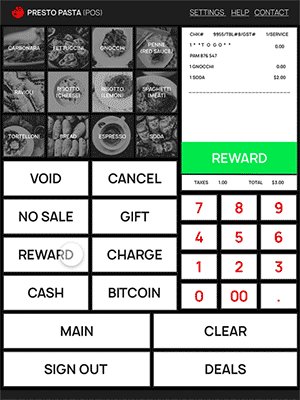
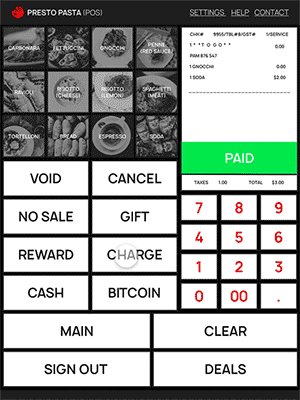
In the scenario, you are a training manager at a pasta to go company. You need your cashiers to be able to use your POS (Point of Sale) System to enter in rewards correctly. In addition to entering in rewards correctly, the cashiers need to know when/how to present the rewards program. The rewards program is meant to bolster your company’s profits, so it must be presented and used consistently and correctly.
In response to the issue, you create a Rewards Program Guide and video that show how to use the POS and introduce the rewards. You decide what to track with xAPI within the Guide, video, and other systems.
The materials
Finally, some of the statements that the teams created for the Rewards Program Guide would be added into the guide.
How long did it take to create the Rewards Program Guide and video? ~48 hours from design to development, including the video.
If a freelance LX designer charged $80/hr the cost of the design and dev would be $3,840, not including other costs.
How did you make there Program Guide and video?
Design
I always create mockups prior to going into development. This helps me to save time in development and also plan a consistent look/feel.
This is a look at the mockup of the design pre-dev and the POS System.
The Rewards Program Guide and the POS (Point of Sale) System were both designed in Adobe XD. I also created prototypes of both in Adobe XD. The pasta icon was made by Anano Miminoshvili. The intro music in the video is by Icons8.
The video simulation of the POS is just a view of the prototype in Adobe XD that is screen recorded. I literally know nothing about POS Systems. When I was in retail we did not have one. So, full disclosure this is not accurate. I made it up from Googling some different ones.

Development
After the video of the POS was taken, a title was added from After Effects.
The Rewards Program Guide was created from a Jekyll template called Forty. The Forty template’s CSS and HTML was edited to match the mockups.
You can view the Rewards Program Guide and a stream of statements. See the statement viewer below. refresh the statement feed to see your statements. The only downside about the statements is that the actor mailbox is randomized every time a page refreshes. I will probably wind up changing this in the future and caching the email of the actor.
What’s next?
What are some ways the scenario's handout questions could be answered? I’ll share a few thoughts in a future post.
— Mel