DevLearn 2018 was my third DevLearn. DevLearn is a learning technologies conference that takes place in Las Vegas, Nevada every October. For a few days those from all over the world get to share their passions and work in the field of learning.
I look forward to conferences like DevLearn because it's a chance to catch up with learning friends, stay current in the field, and share my work.
This year I was able to present at 3 sessions and to share a projet Ross Kerr and I worked on for the xAPI Cohort.
1. Articulate User Conference
The first session I presented at DevLearn was at first ever eLearning Guild's Articulate User Conference. The user conference had about 350 people in attendance and covered a variety of topics from the latest in Articulate Rise to showcase examples by community members.
Omg so many people here at @Articulate User Conf #DevLearn. Woah! 🤯 pic.twitter.com/sk9g93oRYx
— Mel Milloway (@MelMilloway) October 23, 2018
Presentation
I presented on JavaScript and Storyline during my presentation. I knew I could not cover many hands-on activities in 45 minutes, so I decided to share some examples, have folks learn how to identify JavaScript, and go over one hands-on activity.
Now, @MelMilloway is teaching elearning developers how to use JavaScript to create advanced interactivity in Storyline 360. Lots to learn! #ArticulateDL pic.twitter.com/u0oyOn5nUV
— Articulate (@Articulate) October 23, 2018
In the session, I had the audience go through my Is It Edible? activity and guess what JavaScript was used. I then showed folks how to use Google's Developer Tools to view the JavaScript. The audience reviewed how a snippet of JavaScript like changing a background color, can change a user's experience of a project. Finally, we added the background changing JavaScript to a project.
Resources
Check out the following resources used during the session.
2. Design Systems For eLearning Session
Last year at DevLearn, I presented on UI Design for eLearning. A small part of my presentation had to do with Design Systems.
Presentation
Ever since the 2017 conference, I have been doing research on Design Systems and started to build out my own system for learning experiences. In my presentation, I covered what a design system is with examples, the benefits of using a design system for learning experiences, and how to get started building one.
Resources
Check out the following resources used during the session.
3. DemoFest - Scrum Master Trivia Game
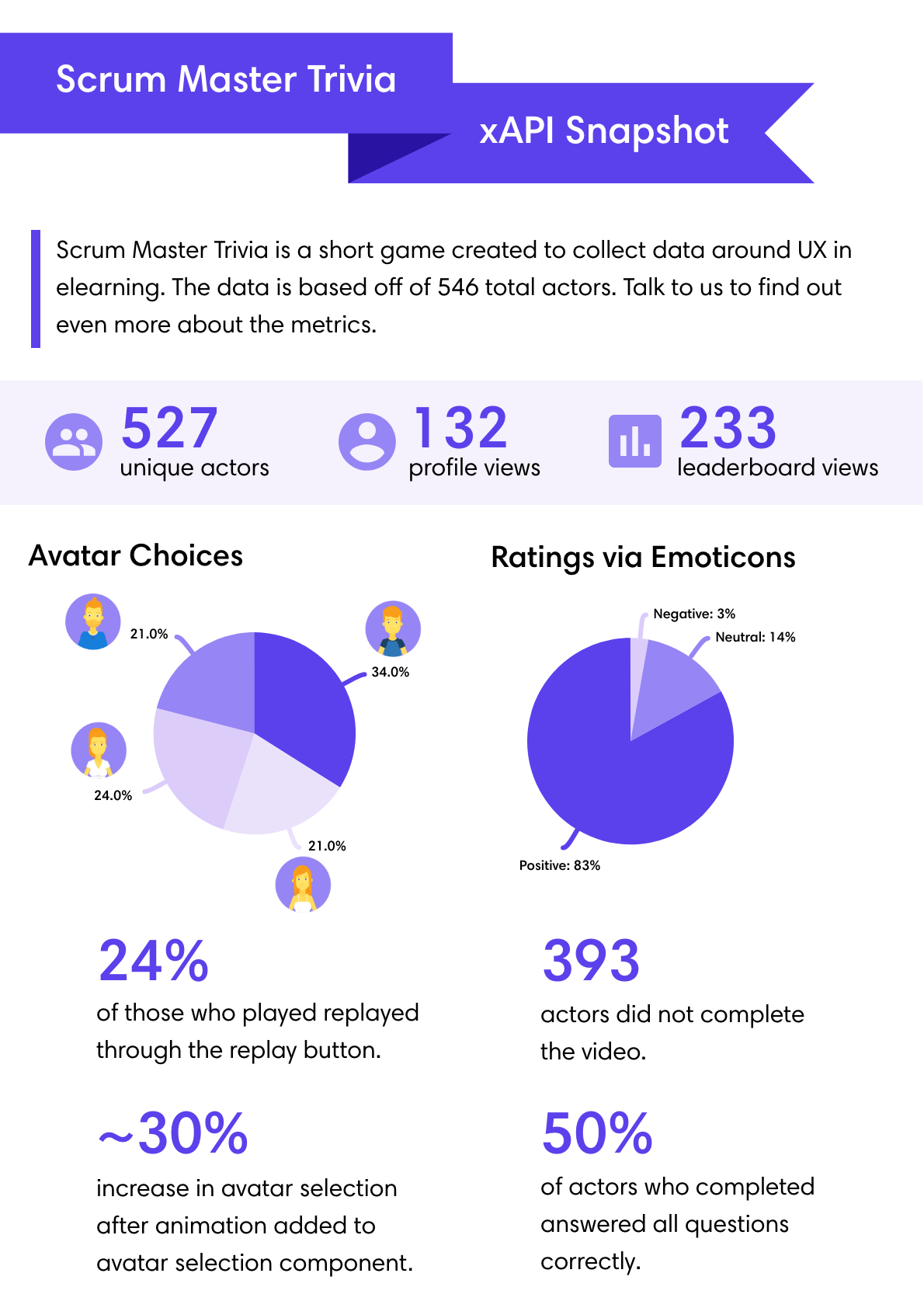
For the Spring 2018 xAPI Cohort, Ross Kerr and I teamed up to create a game based xAPI enabled project. At DevLearn's DemoFest we were able to show our work and explain our design/development process and findings.
What did we share?
Anyone is able to play the game and see their statements coming in live via an embed on a blog post I did earlier this year.
I looked at the xAPI data from the game in Yet Analytic's LRS in order to make a quick highlevel infographic as a hand out.

4. Powering Next-Gen Learning with VR and xAPI
During our VR and xAPI session, Margaret, John, and I shared how VR and analytics will benefit organizations.
"Mistakes made in VR are mistakes *not* made in reality." @cenariovr @margaret_h_r @MelMilloway #xAPI #xAPICohort #DevLearn #DevLearn2018 pic.twitter.com/FobJGyOBdc
— Megan Torrance (@MMTorrance) October 26, 2018
I covered my experience quickly creating a mock VR retail scenario that captures xAPI data. I used CenarioVR to create the VR experience. The VR experience hooks up to Yet Analytics LRS and sends over statements about how the user interacts with the environment.

A few of my lessons learned included, your VR camera makes all of the difference in creating quality experiences, plan your interactions ahead and make sure your space is ready, invest in a tripod to allow you to get better shots of your surroundings.
— Mel